
- 安全
- 人工检测
- 官方版
类型:效率办公
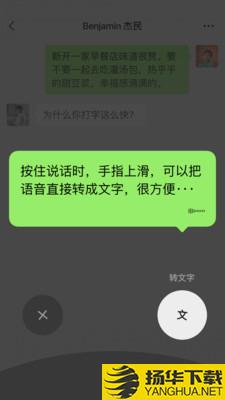
软件截图
软件简介
小程序服务平台是一个APP运用推广渠道,应用这款小程序微信应用号服务平台,客户关心一个运用号就好似安裝一个App一样,而微信应用号就等同于另一个App Store,关键作用便是应用推广。
服务平台详细介绍
小程序是啥及其能做什么?
客户关心一个运用号就好似安裝一个App一样,而小程序就等同于另一个App Store,小程序关键作用便是应用推广。手机微信的意义好像非常简单,便是期待把客户应用App的运作都汇集在微信上。
小程序有两个特点:最先APP作用可以同时根据关心运用号来完成,因此客户就省掉了下载安装卸载掉这些一系列姿势,对这些应用頻率不高的手机软件而言,你彻底可以用“运用号”替代;此外,客户也免除了不按时下载软件升级包的困惑。
殊不知小程序要能获得充足多的客户,还得要开发人员的适用。
不容置疑,开发人员将是小程序的最大的获利人群。针对开发人员来讲,小程序可以节约项目成本,而且可以提高产品研发高效率,开发者只要产品研发出一款适用电脑浏览器运用的商品,就可考虑不一样系统的应用要求。此外,进驻运用号的APP营销营销推广工作中也可以取到事倍功半的实际效果。
功能介绍
主视图器皿:主视图(View)、翻转主视图、Swiper
基本內容:标志、文字、时间轴
表格部件:按键、表格这些
实际操作意见反馈
导航栏
新闻媒体建立:声频、照片、短视频。
地形图
蒙版
文档操作技能
互联网:多线程下载工作能力、WebSocket
数据信息:数据缓存文件工作能力
部位:获得部位、查询部位
机器设备:网络状态、系统信息、重力感应器、风水罗盘
页面:设定导航栏、导航、动漫、制图这些
对外开放插口:登陆,包含签字数据加密,客户信息、微信付款、模板消息
服务平台特点
运用号现阶段的称谓是“小程序”,而不是以前探讨普遍的运用号;插口和架构包含:主视图、內容、按键、导航栏、多媒体系统、互联网工作能力、风水罗盘、重力感应器、画布等。
拥有这一架构和充足的部件,小程序的运行和运转速率将可以和原生态 app 相媲美。能完成的功能性也将被纯网页页面的微信服务号要多很多;小程序定制开发后,不可以立即公布,必须通过审批,相近 App Store。
小程序是一种不用安装下载就可以应用的运用,它保持了运用“近在咫尺”的理想,客户扫一扫或是搜一下就可以打开应用。也展现了“用完即走”的核心理念,客户无需关注是不是安裝过多运用的问题。应用将无所不在,随时随地可以用,但又不用安裝卸载掉。
小程序被觉得是“混合开发的电脑操作系统”,领域内反映热情,大量的顾虑取决于众多App(手机端运用)将遭遇冲击性,一位了解腾讯官方内部人员就这事表明,“实际上都是在表明一件事,确实无需开发设计 app 了。”
服务平台优点
小程序被流传多时,而相较于app等,根据手机微信绿色生态的运用号拥有纯天然优点。
一是手机微信有大量客户,并且黏性很高,在微信里开发产品更非常容易精准推送客户;
二是推广app 或微信公众号的成本费太高,而小程序“无需下载”的优点可以使客户降低心理负担,营销推广高效率更高一些。营销推广微信应用号,只必须客户扫二维码就可以,无论是总流量自然环境或是WIFI自然环境,都没有问题,较大程度上降低了使用者的细心耗损。
三是手机微信除开能给客户给予作用,还能消息推送內容,与此同时还会继续空出一个消息提示标识。这类消息推送抵达率比 app 更高一些。
四是开发设计兼容低成本。微信公众平台开发设计涉及到网页前端和网络服务器后面,对比起 iOS 和 Android 开发设计,最少减少了2个服务平台的项目成本,节约了大批量的时长和人力资源。由于开发设计这两个服务平台的手机客户端,网络服务器后端开发设计几乎是一定有的,网页前端很有可能相对性微信公众平台要少一些,但比较之下,这种前面的工作中比手机客户端的劳动量要少许多。
在微信功能里,无论使用者用的是哪种手机上,得到的体会是一致的。假如不一致,也可以用相对性较低的项目成本让其一致。假如你开发设计的是一个微信消息运用,手机微信给予了固定不动的信息模版,这代表着,无论客户应用的是啥系统软件,她们见到的页面是一致的。
五是非常容易小规模纳税人尝试错误,随后快速迭代。这被觉得是现如今网络创业的主要方式。并且改动不用待审,迭代后立刻能见到实际效果,随后再次观查和迭代。
六是混合开发。小程序自身是网页页面,可以在群内被分享,可以构建到微信公众号上,散播起來十分便捷。
操作方法
【小程序设计方案指引】
概述
根据小程序欢快的特性,大家拟订了小软件界面设计方案指引和提议。 设计方案指引创建在充足重视客户自主权与实际操作权的前提以上。旨在微信绿色生态管理体系内,创建友善、高效率、一致的客户体验,与此同时较大水平融入和适配不一样要求,完成客户与小程序服务项目方的双赢。
友善文明礼貌
为了防止客户在微信中应用小程序服务项目时,专注力被周边繁杂自然环境影响,小程序在设计方案时应当留意降低不相干的设计风格对客户总体目标的影响,文明礼貌地为客户展现程序流程给予的服务项目,友善地正确引导客户开展实际操作。
关键突显
每一个网页页面都应该有确立的关键,便于于客户每加入一个html页面的情况下都能迅速地了解网页页面內容,在明确了关键的条件下,应尽量减少网页页面上发生别的影响项危害客户的管理决策和实际操作。
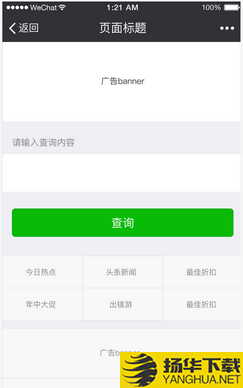
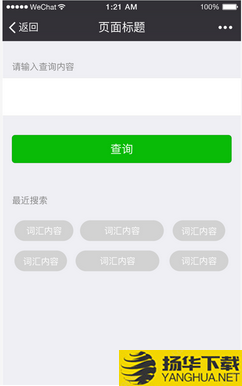
反例提示
此网页页面的题材是查看,却加上了众多与查看不相应的业务流程通道,与使用者的预估不符合,易导致客户的迷失自我。

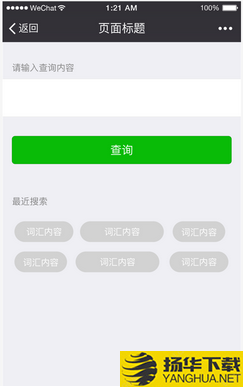
改正提示
除掉一切与客户总体目标不相应的內容,确立网页页面主题风格,在技术水平和网页页面控制容许的条件下给予有利于客户总体目标的作用內容,例如近期搜索关键词,常见搜索关键词等。

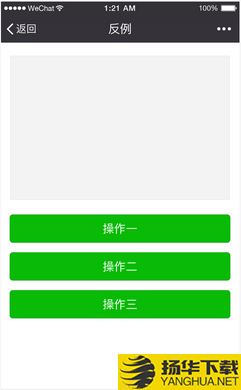
反例提示
实际操作沒有次序,让客户不知如何选择

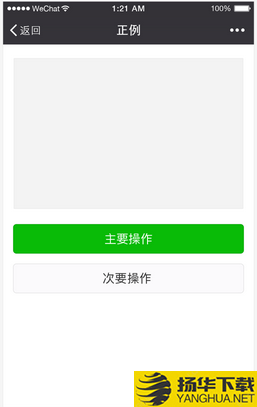
改正提示
最先要防止并列结构太多实际操作让客户挑选,在迫不得已并列结构好几个实际操作时,需区别实际操作次序,缓解客户的挑选难度系数。

步骤确立
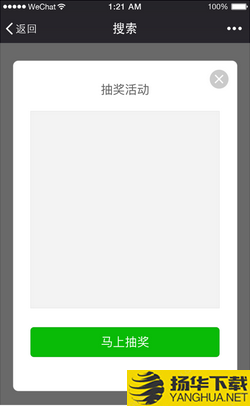
为了更好地让客户畅顺地应用网页页面,在客户开展某一个操作步骤时,应防止出现客户总体目标步骤以外的內容而切断客户。
反例提示
客户本准备开展检索,在进入页面时却被猝不及防的抽奖活动弹框所切断;针对抽奖活动沒有爱好的使用者是十分不友善的影响; 而就算有一部分客户的确被“诱惑”的回馈活动所吸引住,离去主流程去抽奖活动以后很有可能就忘却了本来的总体目标,从而失去对商品真真正正使用价值的运用和了解。

清楚明晰
一旦客户进到大家的小程序网页页面,大家就会有责任和义务清楚明晰地告之客户身处哪里、又可以往何处去,保证客户在网页中得心应手地穿行而不迷路,那样才能够为客户给予安全的愉快的应用感受。
导航栏确立,来去自如
导航栏是保证客户在页面中访问自动跳转时不迷路的最主要因素。导航栏必须告知客户,我在哪里,我能去哪里,怎样回家等问题。最先在微信客户端内的全部小程序的所有网页页面,均会内置手机微信带来的导航条,统一处理我在哪里,怎样回家的问题。在微信等级导航栏维持感受一致,有利于客户在微信内产生统一的感受和互动认知能力,不用在各小程序和手机微信转换中增加学习培训成本费或更改应用习惯性。
微信导航栏
微信导航栏,立即承继于手机客户端,除导航条色调以外,开发人员不用亦不能对这其中的具体内容开展自定。但开发商必须要求小程序每个界面的自动跳转关联,让网站导航可以以有效的方法工作中。
微信导航栏分成导航栏地区、文章标题地区及其实际操作地区。在其中导航栏区管理程序网页页面过程。现阶段导航条分浓淡二种基本上颜色。
导航栏区(iOS)
导航区通常只有一个实际操作,即返回上一级页面。
导航栏区(Android)
同iOS一样,导航区也只有一个返回上一级网页页面的实际操作,而点一下安卓系统手机内置的硬件配置返回键也具有同样功效。

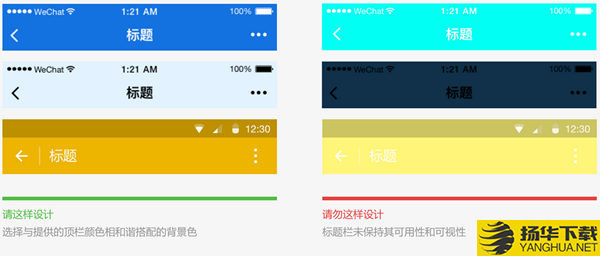
微信导航栏自定色调标准(iOS和Android)
小程序导航栏适用基本上的背景色自定作用,挑选的色调必须在达到易用性前提条件下,和睦配搭手机微信带来的2套主导航条标志。提议参照下列选色实际效果:
选色计划方案实例

网页页面内导航栏
开发人员可依据本身功能分析必须在网页页面内加上已有导航栏。并维持不一样网页页面间导航栏一致。可是受制于手机屏幕尺寸的限定,小程序网页页面的导航栏应尽可能简易,若仅为一般线形访问的网页页面提议仅应用微信导航栏就可以。
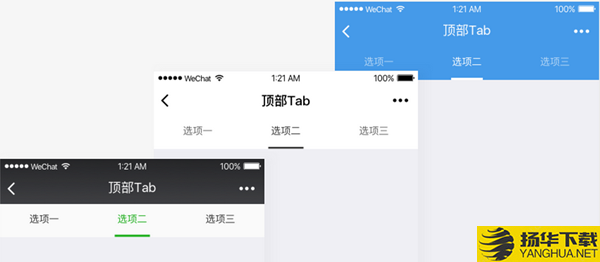
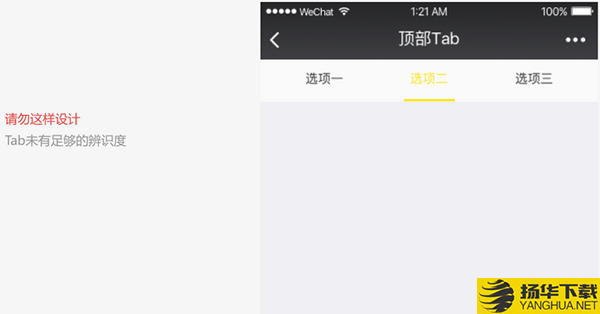
开发人员可挑选小程序网页页面加上标识分页查询(Tab)导航栏。标识分页查询栏可固定不动在网页顶端或是底端,有利于客户在不一样的分页查询间做转换。标识总数不可低于2个,较多不能超过5个,为保证点一下地区,提议标识总数不超过4项。一个网页页面都不应发生一组以上的标识分页查询栏。
在其中小程序主页可选用手机微信带来的原生态底端标识分页样式,该款式仅作小程序主页应用。开发设计时可自定义图标款式、标识创意文案及其创意文案色调等,实际设定项可参照开发文本。

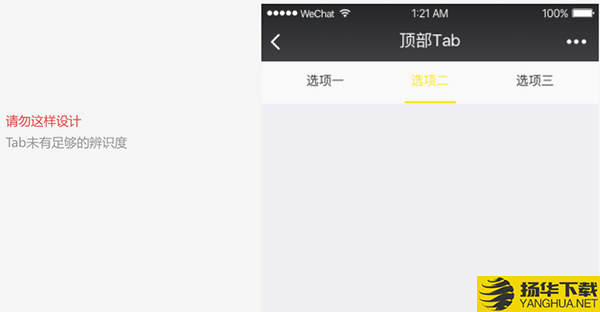
顶端标识分页查询栏色调可自定。在自定义颜色选择中,尽量留意维持分页查询栏标识的易用性、识别性和可执行性。


降低等候,意见反馈立即
网页页面的过长期的等候会引发客户的消极情绪,应用小程序新项目给予的工艺已能非常大水平减少等待的时间。即使如此,当必然的发生了载入和等候的情况下,必须给予及早的意见反馈以缓解客户等候的消极情绪。
app启动页载入
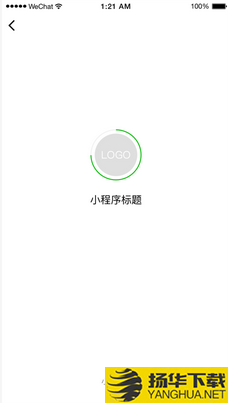
小程序app启动页是小程序在微信内容一定水平上呈现知名品牌特点的网页页面之一。本页面将突显展现小程序知名品牌特点和载入情况。app启动页除品牌图标(Logo)展现外,网页页面上的其它全部原素如载入进展标示,均由手机微信统一给予且不可以变更,不用开发人员开发设计。

网页页面页面刷新载入
在小程序内,手机微信给予规范的网页页面页面刷新载入工作能力和款式。
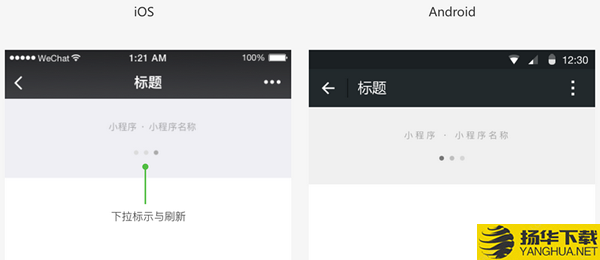
开发人员可自定必须根据往下拉互动进行更新的网页页面,该类互动手机微信将给予规范工作能力和款式。在样式上,更新标志与往下拉标识颜色已捆缚,分成浓淡2套计划方案,开发人员在运用时,应留意头顶部文本、往下拉标志与更新标志的融洽统一。当消费者在此类网页页面作出往下拉互动时,发生小程序网页页面规范加载动画。开发人员不用自己开发设计款式

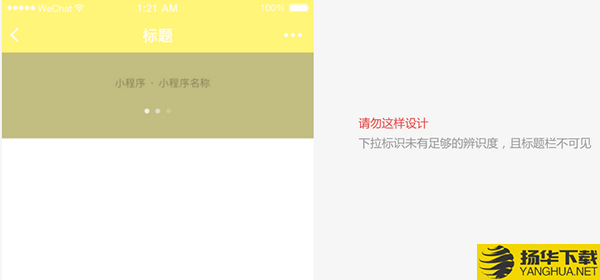
浓淡2套往下拉款式
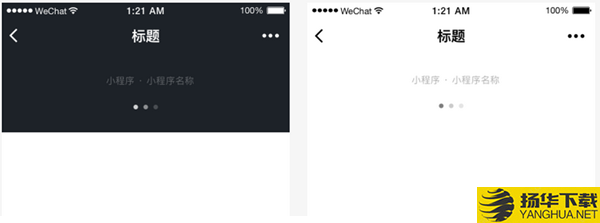
微信下拉提醒用以给客户确立的小程序所属者,避免作假与舞弊。这里标识给予浓淡2套计划方案,文本色调不能自定,开发人员在自定背景颜色时,应留意确保往下拉标识的辨识度。iOS和Android色彩搭配同样如下所示展现。

微信下拉标识不正确应用实例
请防止下列不正确应用状况,保证信息内容的由此可见性和网页的易用性


网页页面内载入意见反馈
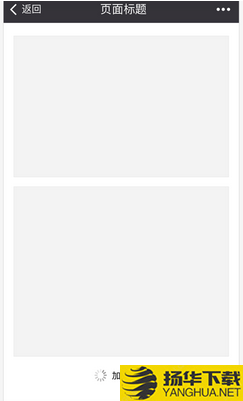
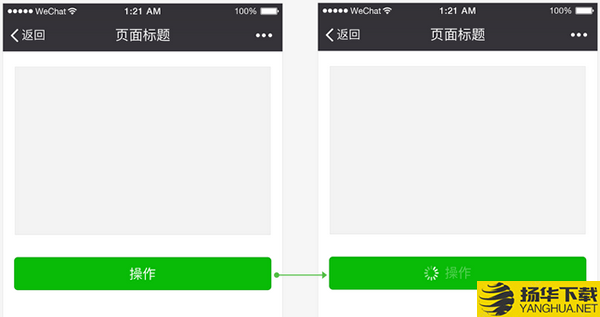
开发人员可在小程序里自定网页內容的载入款式。提议无论是运用在部分或是整体,自定载入款式都应当尽量简约,并应用简单动画告之客户载入全过程。 开发人员还可以使用微信给予的,统一的页面加载款式,如下图中例所显示。

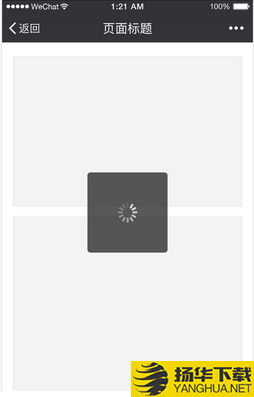
多形式载入
多形式的载入款式将遮盖全部网页页面的,因为没法确立告之实际载入的部位或內容将很有可能造成客户的焦虑情绪感,因而应慎重应用。除开在一些全面性实际操作下不必应用多形式的载入。

部分载入意见反馈
即只在开启载入的网页页面部分开展意见反馈,那样的信息反馈更为有目的性,网页页面修改小,是手机微信强烈推荐的报告方法。例如:

载入意见反馈常见问题
若加载時间较长,应给予撤消实际操作,并应用时间轴表明加载的进展。
加载全过程中,应维持动漫实际效果 ; 无动漫实际效果的载入非常容易令人造成该页面早已卡住的假象。
不要在同一个网页页面与此同时应用超出1个加载动画。
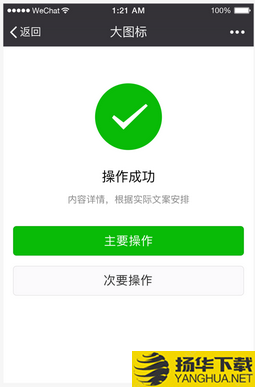
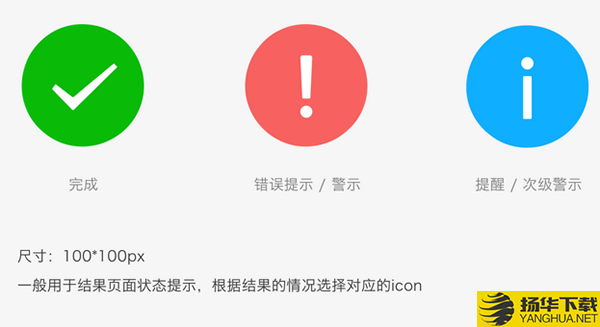
結果意见反馈
除开在客户等候的历程中需给予及时反馈外,对操控的结论也必须给予确立意见反馈。依据具体情况,可挑选差异的結果意见反馈款式。针对网页页面部分的实际操作,可在操作地区给予立即意见反馈,针对网页页面级实际操作結果,可应用弹出式提醒(Toast)、模态对话框或結果网页页面展现。
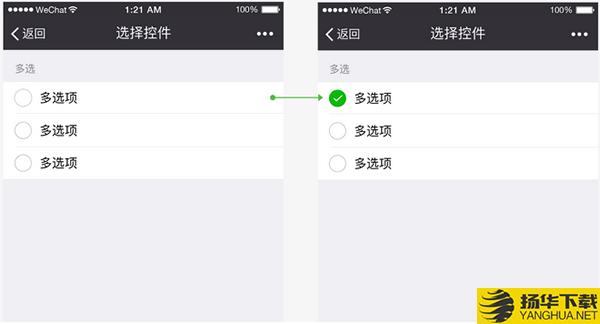
网页页面部分实际操作結果意见反馈
针对网页页面部分的实际操作,可在操作地区给予立即意见反馈,例如点一下多选题控制前后左右如下图。针对常见控制,手机微信设计方案核心将给予控制库,在其中的控制将给予详细实际操作意见反馈。

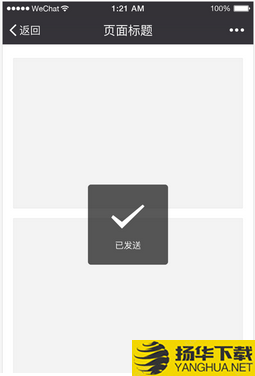
网页页面全局性实际操作結果——弹出式提醒(Toast)
弹出式提示(Toast)适用轻量的完成提醒,1.5秒后全自动消退,并不切断步骤,对客户危害较小,适用不用注重取得成功情况的实际操作提示。需注意该方式不适感用以不正确提示。

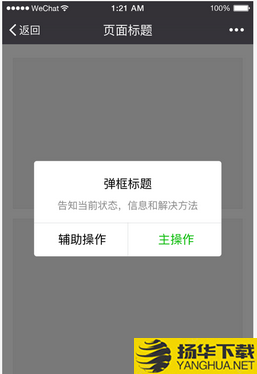
网页页面全局性实际操作結果——模态对话框
针对必须客户确立了解的实际操作結果情况可根据模态对话框来提醒,并可附加下一步操作指引。

网页页面全局性实际操作結果—结果页
针对实际操作結果早已是当今步骤的结束的状况,可应用实际操作結果页来意见反馈。这类方法更为明显和确立的告之客户实际操作早已进行,并可依据具体情况得出下一步实际操作的引导。

出现异常可控性,有山可退回
在设计方案一切的每日任务和步骤时,出现异常情况和步骤通常很容易被忽视,而这种出现异常情景通常是消费者更为压抑和要幫助的情况下,因而必须非常留意出现异常情况的设计方案,在发现异常时给予客户必需的情况提醒,并告之解决方法,使其有山可退回。
要避免出现异常情况下,客户无缘无故又无家可归,卡在某一个网页页面的状况。2.2中所提及的弹框和結果网页页面都可以做为出现异常情况的提示方法。此外,在表格网页页面中尤其是表单项工程较多的网页页面中,还应明确提出错误新项目,便于客户改动。
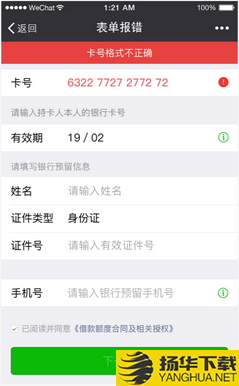
出现异常情况——表格错误
表格出错,在表格顶端告之不正确缘故,并标志出不正确字段名提醒客户改动

方便快捷雅致
从PC时期的物理学键盘和鼠标到手机端时期手指头,尽管输出设备巨大精减,可是手指头操控的精确性却大大的比不上键盘和鼠标精准。为了更好地融入这一转变,必须开发人员在设计过程中灵活运用手机上特点,让客户方便快捷雅致的操纵页面。
降低键入
因为手机键盘地区小且聚集,键入艰难的一起还易造成键入不正确,因而在设计方案小程序网页页面时易尽量避免客户键入,运用目前插口或别的一些便于操控的挑选控制来改进客户键入的感受。
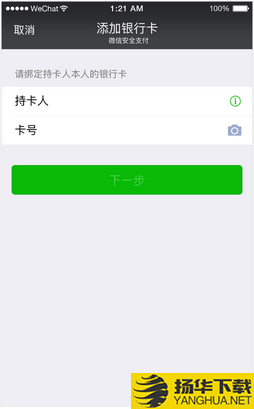
降低键入,妙用插口
例如下面的图中,在加上储蓄卡时,选用摄像头识别插口来协助客户键入。此外微信团队还扩大开放例如所在位置插口等多种多样小程序插口 ,灵活运用这种插口将进一步提高客户键入的效果和精确性,从而提升感受。

除开运用插口外,在迫不得已让客户实现人工键入时,应尽可能让客户做挑选而不是数字键盘。一方面,追忆便于记忆力,让消费者在不足的选择中做挑选一般而言是非常容易于彻底靠记忆力键入;另一方面,依然是充分考虑手机键盘聚集的单键键入非常容易导致键入不正确。 例如图内,在客户检索时给予历史搜索便捷选择项将协助使用者迅速开展检索,而降低或防止多余是数字键盘。

防止操作失误
由于在手机上大家根据手指头触碰显示屏来操纵页面,手指头的点一下精准度比不上电脑鼠标,因而在设计方案网页页面上需点一下的控制时,必须综合考虑到其商品详情页总面积,防止因为可单击地区过小或过度集中而导致操作失误。当简易的将本来在电脑显示屏上采用的页面不做一切兼容立即迁移到手机时,通常就很容易发生如此的问题。因为手机上分辩率不尽相同,因而最适合点一下像素尺寸都不完全一致,但转换成物理学规格后大概是在7mm-9mm中间。在微信给予的规范组件库中,各种各样控制原素均已考虑到到了网页页面点一下实际效果及其不一样显示屏的兼容,因而再度强烈推荐应用或效仿规范控制规格开展设计方案。
运用插口提高特性
手机微信设计方案核心已发布了一套网页页面规范控制库,包含sketch设计方案控制库和Photoshop设计方案控制库,后面还将健全小程序组件,这种控制早已考虑到了手机端网页页面的特性,可以确保其在手机端网页页面上的易用性和实际操作特性;与此同时微信平台开发精英团队也在逐步完善和扩大小程序插口,并给予微信公共库,运用这种資源不仅可以为客户带来更为便捷的服务项目,并且对网页特性的提升有巨大功效,无形中提高了客户体验。
统一平稳
除开以上所提及的诸多标准,提议连接手机微信的小程序还应当时时刻刻留意不一样网页页面间的统一性和持续性,在不一样的网页页面尽可能应用一致的控制和交互技术。
统一的网页页面感受和有持续性的页面原素都将协助用至少的培训成本费达到应用总体目标,缓解网页页面颤动所产生的不适。正是如此,小程序可按照必须使用微信给予的规范控制,以做到统一平稳的目地。
视觉规范
为便捷室内设计师开展设计方案,手机微信给予一套能够Web设计方案和小程序应用的基本控制库;与此同时排忧解难开发人员读取的資源。
字体样式标准
手机微信内字体样式的应用与所运作的系统字体保持一致,常见字体大小为20, 18, 17, 16,14 13, 11(pt),应用情景详细如下:

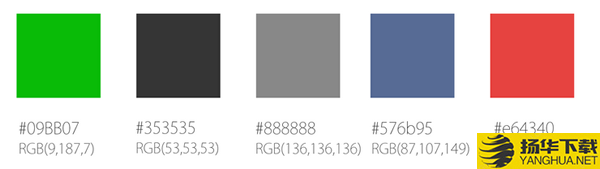
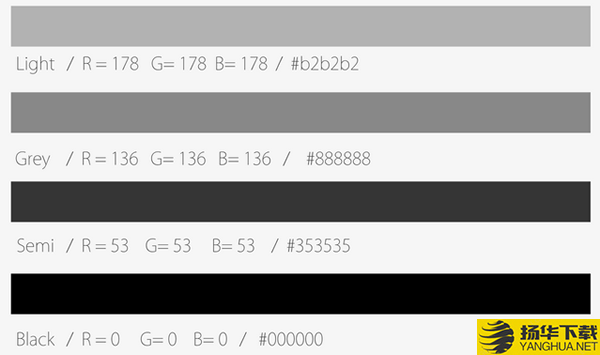
字体颜色

主內容 Black 灰黑色,主次內容 Grey 深灰色;时间格式与表格缺省值 Light 深灰色;一大段的表明內容并且归属于具体内容用 Semi 黑;

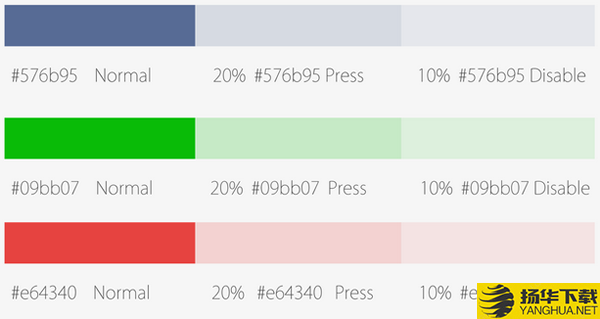
深蓝色为连接用色,翠绿色为进行字眼色,鲜红色为错误用色 Press与 Disable情况各自减少清晰度为20%与10%;

目录视觉规范

表格键入视觉规范

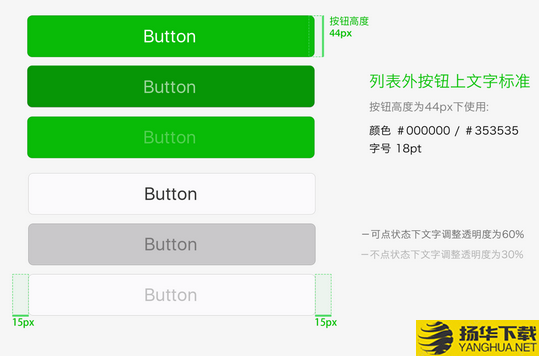
按键应用标准
目录外按键上文本规范
按键相对高度为44px下应用: 色调 #000000 / #353535 字体大小 18pt
可点情况下文本调节清晰度为60%
不能点情况下文本调节清晰度为30%

目录外按键上文本规范
按键相对高度为25px下应用: 色调 #000000 / #353535 字体大小 14pt
网页页面线形按键上文本规范
按键相对高度为35px下应用: 色调 #09BB07 / #353535 字体大小 16pt

标志应用标准

疑难问题
小程序:一种新的运用形状
Q:小程序是什么?它拥有什么样子的作用?
A:小程序是一种不用安装下载就可以应用的运用,它保持了运用“近在咫尺”的理想,客户扫一扫或是搜一下就可以打开应用。也展现了“用完即走”的核心理念,客户无需关注是不是安裝过多运用的问题。应用将无所不在,随时随地可以用,但又不用安裝卸载掉。
下一步将全方位对外开放申请办理
Q:我是一个开发人员,现阶段沒有接到小程序的检测邀约,有哪些方式可以申请办理注册小程序?
A:现阶段,小程序依然处在内侧环节。全方位对外开放申请办理后,行为主体种类为本人、公司、政府部门、新闻媒体或其他组织的开发人员,均可申请办理注册小程序。
Q:如今早已有一部分账号接到小程序的内侧邀约了,下面是不是会再次对外开放内侧邀约?
A:有关小程序的发布节奏感:此次内侧选用邀约制,其內容手机客户端临时对客户不由此可见。以后小程序会全方位对外开放申请办理,全部小程序将在统一時间向客户对外开放。
Q:小程序可以和目前的 App 连通吗?
A:小程序可以依靠手机微信协同登陆,和开发人员已经有的 App 后台管理的客户信息开展连通,但不容易适用小程序和 App 立即的自动跳转。
小程序给予全新升级服务平台
Q:手机微信早已拥有微信订阅号、微信服务号、企业公众号,小程序和这三者有什么区别?
A:小程序、微信订阅号、微信服务号、企业公众号现阶段是并行处理的管理体系。
Q:外部有观点称,小程序的发布代表着手机微信要做一个应用分发销售市场,是那样吗?
A:手机微信发布小程序,并不是想要做应用分发销售市场,反而是给一些贴心服务给予一个开放式的服务平台。
升级日志
此次升级:提升了一些已经知道的问题。
- 无病毒
- 无广告
- 用户保障





相关新闻
更多软件推荐
NBA游戏
每一个瞬间给我们的带来的震撼,更着意寻找每一个镜头后面隐现的个中文化,希望从每周的游戏生活中淘出可以被时光留下的经典。街头篮球、NBA对抗、自由对抗,均是我们对篮球的热爱与梦想。
麻将游戏
广东麻将、四川麻将、台湾麻将、杭州麻将、南昌麻将、合肥麻将、贵州麻将、三峡麻将、河北麻将、温州麻将、天津麻将、武汉麻将、广水麻将、襄阳麻将、长沙麻将、海南麻将、济南麻将、太原麻将、晋中麻将、安庆麻将、福建麻将、南京麻将、云南麻将、灌南麻将、沈阳麻将、湘西麻将




